White Paper Landing Page Examples
With all that, is testing really worth it? Yes! Smart marketers aren't always running enormous tests ... but they know that those small tests can have a big impact. We've seen amazing results from small tests first-hand -- for instance, by adding a blog subscription check box to our landing page forms, we increased our blog subscribers by 128% in just 3 months. And that's just one example. There are lots of little things you can do on your landing page to help you generate more leads and customers. So if you're willing to take the chance to experiment, but you have no idea where to start, keep on reading. Below are 13 ideas for landing page tests you can run. (And if you need help with the "running" part of the experiment process, check out this post on A/B testing.) Most landing pages are created to help you generate leads. People come to the page, fill out a form, and get a piece of content ... and ta-da! You have a new lead! But what if most of the people downloading this piece of content are already leads? They've downloaded another piece of content already but haven't done anything since then. What's the use of having them fill out another form? If you're using progressive profiling, you can try replacing a form with a "Pay With a Tweet" button -- basically, people have to tweet the link to the landing page to get access to the offer. That way they're helping you bring in more people who might be new leads in your database. What happens after someone fills out a form your website to download a piece of content? Do they get the piece of content via email? Are they taken to a thank you page to download the content directly? How about both? How you choose to deliver the content to your leads could affect how likely they are to read that offer ... and then convert to the next step in your marketing funnel. There's a lead generation tradeoff when it comes to form length: Usually, you'll get more people to fill out a form if it's short, but they won't be as qualified as those who filled out a long form (because only the people who really want that piece of content will fill out a long form). So on the one hand, you'll have lots of leads coming in the funnel ... but they may take longer to close as customers. The other hand? A few people who are actually really qualified potential customers. Figure out which is better for your business by testing the form length on a few landing page and tracking those customers through your buying cycle. Who knows -- maybe having really long forms could help your bottom line? This is probably the most classic A/B test you can run: the color of the form's "submit" button. It's pretty straightforward (one test has one color and the other has another color), but the main thing to keep in mind is that the tested colors should be fairly different from each other when you're first starting out testing color so you can get more conclusive results. Just like changing the color of this button, changing the copy is super easy to try. Though wealways suggest changing the copy from "submit," there are lots of alternatives you can try. Maybe "Download Your Ebook" flops compared to "Get Your Guide"? You won't find out until you test it. A compelling headline isn't just important to blog posts -- you need to have a catchy yet descriptive landing page headline to help convert visitors into leads. Try changing up your landing page headline to see if you'll capture more leads. Things like adding the value proposition upfront or calling an "ebook" a "guide" could make a significant difference. The first time I saw a landing page on HubSpot with my name on it, I freaked out a little bit (in a good way). I was so excited that our websiteknew it was me. Once you have someone's contact information, you can do the same thing on your landing pages and thank you pages if your marketing software has a personalized content feature (HubSpot customers, you're in good hands). Adding elements like your contact's name or company name could make a big difference in your conversion rates. This sounds like a big test, but it doesn't have to be -- changing up your layout could be as simple as moving a form from the right side of the page to the left. It's even easier if you have some landing page templates available. All you need to do is copy and paste the content from your original landing page template into the new one. (HubSpot customers, you're set here as well.) Then, voila! New landing page layout. We typically recommend that you always remove the navigation bar on your landing pages to eliminate distraction for your visitors ... but we know that's a tough argument to sell to your boss. So why not have some data to back up those claims? For what it's worth, we've tested this out on our own landing pages and found that some of our landing pages converted at a much higher rate without the nav bar -- but your landing pages may be different. If your landing page images are always in the same spot on your landing pages, you should think about changing up where they hang out on the page. Maybe a right, center, or left alignment can boost conversions? Again, this is a super-small change, but it could end up having a big result. You won't know until you try it out. One of the key psychological principles you can take advantage of on your landing pages is social proof. Social proof basically taps into your need to do something because other people are doing it. Adding elements like social share buttons with their share counts or even the number of people who have downloaded the ebook already taps into this psychological need ... and you end up with more conversions. After someone's filled out a form to get a piece of content, chances are they're gonna like the content, yes? And maybe want to share it with others? Just like you can make it easy for people to share your offers on the landing page with social share buttons, you can also try reminding people to share after they've already gotten the content. Below is an example of how we've done this on our thank you pages. Since we're doing B2B marketing, we chose the option to email -- but you can use this concept for any of the social networks. Last, but certainly not least, are trust seals. These are those little logos on landing pages that tell you your information is safe with the company you're giving it to. For example, you'll often see a Better Business Bureau or TrustE logo on sites that collect sensitive information like your home address or credit card information. Especially on ecommerce sites, trust elements can be crucial. If you feel like your prospects are giving you an inordinate amount of information, it might make sense for you to try out trust seals. What other ideas do you have for making your landing pages more successful? Share them with the rest of us in the comments!  When most people talk about experiments, it sounds like something overwhelming and complicated. You've got to set a control and treatment. You've got to get sufficient sample size. You've got to track it all to determine when it's statistically significant.
When most people talk about experiments, it sounds like something overwhelming and complicated. You've got to set a control and treatment. You've got to get sufficient sample size. You've got to track it all to determine when it's statistically significant. 13 Quick and Easy Landing Page Experiments You Can Run
1) "Pay With a Tweet" Instead of a Form
2) Thank You Page vs. Follow-up Email vs. Combination
3) Short Forms vs. Long Forms
4) The Color of Your "Submit" Button
5) "Submit" Button Copy
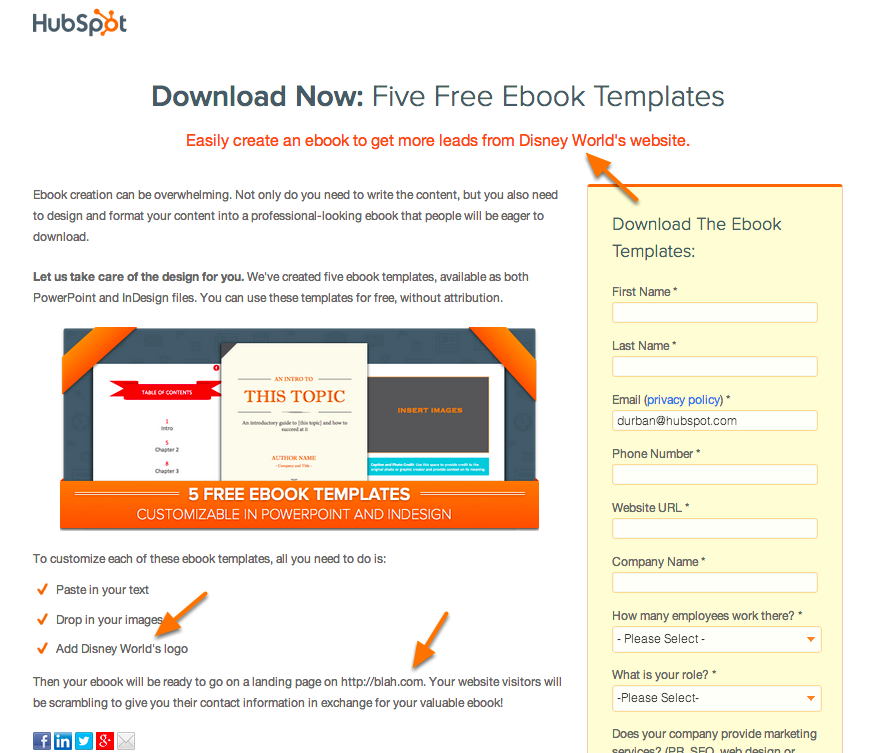
6) Headline Copy
7) Personalization

8) Landing Page Layout
9) Top Navigation Bar
10) Image Alignment
11) Social Proof on Landing Pages
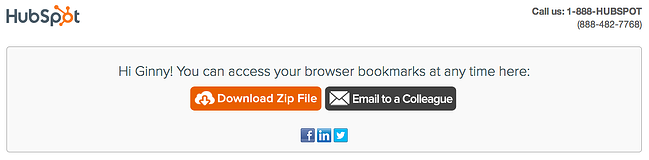
12) "Forward to a Friend" Button on Thank You Pages

13) Trust Seals

Originally published Feb 12, 2014 8:00:00 AM, updated June 10 2021
White Paper Landing Page Examples
Source: https://blog.hubspot.com/marketing/landing-page-experiments-list
Posted by: dentonconly1969.blogspot.com

0 Response to "White Paper Landing Page Examples"
Post a Comment