How To Make A Photomontage In Photoshop
Which is better - Photoshop or Illustrator?


Launched in 1988, Photoshop has become the one and only program for many designers today. It was originally created as a tool for photographers to edit and manage their photos – and for many people, this remains its primary use. However, due to the vast array of tools available, Photoshop is now so much more than this.
Win clients & work smarter with our FREE ebook: get it now!
Illustrator started its life a little earlier than Photoshop in 1987 and was primarily created for the typesetting and logo areas of graphic design. Illustrator is now seen as a tool for both graphic designers and digital artists to create many different types of digital products. Both are now part of Adobe's powerful Creative Cloud suite.
But which is better for specific tasks – and which is better overall? Obviously, the answer will depend on the specific situation, but here I'll lay out a broad overview of which tool I think generally works best in which case. If your experience differs, please share your views in the comments below the article!
Which is better for logo design?

Using Illustrator means your logo will be a vector object which is not part of a bitmap
While both programs here 'can' create a logo, you need to think about maintainability and uses of your logo. While its initial sizes may be predefined a logo needs to be resized and reshaped accordingly as it's likely to be used many times on many different materials.
A bitmap graphic created in Photoshop cannot be resized without pixilation or loss of quality. With that in mind, using Illustrator means your logo will be a vector object which is not part of a bitmap. Meaning it can be reshaped and resized while retaining all of its quality. Photoshop does have a place in logo design but for the most part, Illustrator should always be your first choice.
- WINNER: Illustrator
Which is better for web design?

For many designers (including myself) Photoshop is usually the first choice here. As Photoshop graphics sit on a pixel based bitmap it would seem like the only choice for designing on screen media.
However, when designing user interfaces, Illustrator can provide many advantages that Photoshop cannot. Firstly, using Illustrator here makes the job a lot faster - there's the obvious resizing points. Illustrator is also great for creating reusable components. Using the symbols panel in Illustrator, you can create a library of icons and form elements that can be reused and manipulated many times over.
More consistent
This not only speeds up your workflow but will also make your design more consistent. Also, as we're moving into a more responsive and agile web, we'll be seeing the need for resizable graphics more (ie. SVG & pixel fonts). If we're making considerations for our websites to be consistent across many different sizes, our websites' graphics should surely follow suit.
For the most part, Photoshop is still the winner here, but only just. I wouldn't rule Illustrator out completely. Quite often Illustrator is always a part of my workflow in designing UIs but most of the work is done in Photoshop.
- WINNER: Photoshop

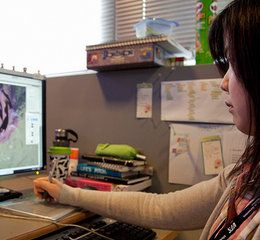
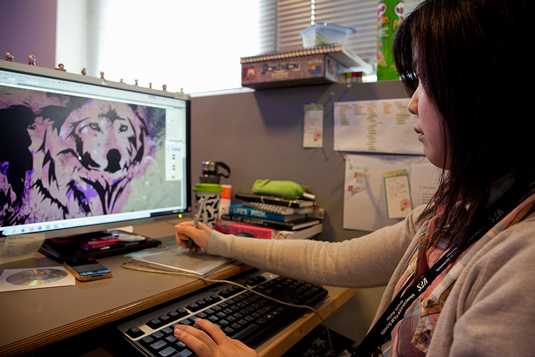
Illustrator is best for clean, graphical illustrations while Photoshop is better for photo based illustrations. Photo by VFS Digital Design.
While Illustrator may seem like the obvious choice here, it all depends on the type of illustration. Illustrations usually start their life on paper, the drawings are then scanned and brought into a graphics program to colour. As mentioned earlier, with Illustrator we can create clean, extendable graphics, many of which can be easily reused.
Illustrator would be my recommendation for clean, graphical illustrations. Whereas I would recommend Photoshop for photo based illustrations that require very thorough detail and photo manipulation. For many cases, most illustrators would use a mixture of both, it all depends on what type of illustration you're creating
- WINNER: Draw

Illustrator is a lot easier to use to create wireframes quickly
This is the skeleton like blueprint in which almost all designed entities begin their lives. Usually, a pen and paper is everyone's starting point but many digital creatives will just jump into a graphics editing program and start sketching in there.
Effectively you could do this in either program but for me, Illustrator is a lot quicker and easier to use for this task. The ability to easily resize, manipulate and reuse elements quickly is crucial when creating wireframes.
- WINNER: Illustrator
There is no winner! While I've done my best to metaphorically create a competitive fight between the two programs, the bottom line is it all depends on what you're trying to create and how you work.
Having a solid understanding of both Photoshop and Illustrator is essential for most designers, whether a web designer, graphic designer, fashion designer, illustrator or any other type of digital creative. Knowing these programs well is going to ensure you choose the best program for the task and create the best possible output.
Many designers will have a preference over which program they prefer to use but that should never come in the way of producing the best possible creation, whether in regards to usability or aesthetics. What is the most important is that you make it your responsibility as a designer to know BOTH programs and know them well.
Key info
Photoshop
- Graphics: Raster
- Current version: Photoshop CS6
- Popular tools: Brush, healing, type, clone stamp, blur, image adjustments and filters
- Used by: Designers, artists, photographers, film and video professionals, and illustrators.
Illustrator
- Graphics: Vector
- Current version: Illustrator CS6
- Popular tools: Pen, blend, warp, mesh, type, pathfinder, and masks
- Used by: Designers, artists, illustrators, animators, publishers, film and video professionals.
Words: Jason Cianfrone
Jason Cianfrone is a designer and developer at multi-award winning London based web design and online marketing agency Base Creative.
Liked this? Read these!
- The best Photoshop plugins
- Free Photoshop actions to create stunning effects
- Illustrator tutorials: awesome ideas to try today!
Related articles
How To Make A Photomontage In Photoshop
Source: https://www.creativebloq.com/adobe/which-better-photoshop-or-illustrator-12121500
Posted by: dentonconly1969.blogspot.com

0 Response to "How To Make A Photomontage In Photoshop"
Post a Comment